Objectifs
Vous devez modifier ce mini site web.
Vous avez le droit de modifier le code html et le code css, laissez parler votre imagination !
Il vous faudra toutefois respecter les contraintes imposées.
Vous serez évalué sur les critères suivants :
- Respect des contraintes imposées ci-dessous.
- Contenu des pages.
- Travail sur le code html, css.
Rendre le projet
Vous déposerez dans l'ENT, selon la date indiquée par votre enseignant, le dossier contenant l'ensemble des fichiers. Ce dossier
sera nommé nom_prenom_projet1 puis sera zippé avant d'être déposé dans l'ENT.
Il s'agit d'un travail personnel !
Les fichiers et dossiers présents
Votre site contiendra au moins les pages suivantes :
- la page index.html
- la page histoire.html
- la page favoris.html (celle qui a été réalisée durant les activités en classe)
- la page consignes.html
- la page sources.html
Les noms de ces pages ne doivent pas être modifiés.
Par ailleurs, une page styles.css est déjà présente dans le dossier css/, ainsi qu'un dossier images/.
Le css
Le css de vos pages est à déclarer dans le fichier styles.css.
On ne devra trouver aucun style css dans les pages html.
Les pages html sont liées à cette feuille de style css
par la présence dans la partie head du code
<link rel="stylesheet" href="css/styles.css">.
Le css actuellement présent n'est là que pour vous donner des exemples.
Si vous ne le comprenez pas en première lecture, faites des recherches sur le web
à partir des noms de propriété utilisés.
Vous pouvez modifier ce css à votre guise.
Ce css devra contenir au moins un élément html avec la règle
display: grid;. Il y a en effet une contrainte de structure à respecter
(cf ci-dessous).
Pour cette partie sur grid, vous vous appuierez bien sûr sur les exemples et exercices
du cours.
Évitez de surcharger vos pages par des couleurs ou des images en excès.
Il est préférable de rester sobre: couleurs et images doivent être informatives.
Votre code.
Le code html de chaque page doit être indenté proprement de façon à ce que le
début et la fin de chaque élément apparaisse clairement.
Le code html devra être vérifié en chargeant vos pages sur
le w3 validator.
Il ne devra rester aucune erreur.
Le code css est à contrôler également. Attention la page de validation n'est pas la même :
w3 css validator.
Structure des pages
Chaque page devra contenir :
- Un header
- Une partie principale
- Un footer
Partie header
La partie header contiendra (au moins) le titre de la page et une image de fond (à vous
de modifier celle qui est actuellement présente). Le header de la page index.html
contiendra également votre nom et prénom.
La partie principale
La partie principale sera découpée en deux colonnes (réalisées à l'aide de grid):
- la colonne la plus large contiendra les informations proprement dites.
- la colonne la plus étroite (à situer à gauche ou à droite comme vous le voulez)
contiendra un menu.
Le menu devra contenir pour chaque page :
- Un lien vers chacune des autres pages de votre site.
- Un lien vers l'ENT
- Un lien vers le site de cours https://portail.lyc-la-martiniere-diderot.ac-lyon.fr/srv1/
Le footer
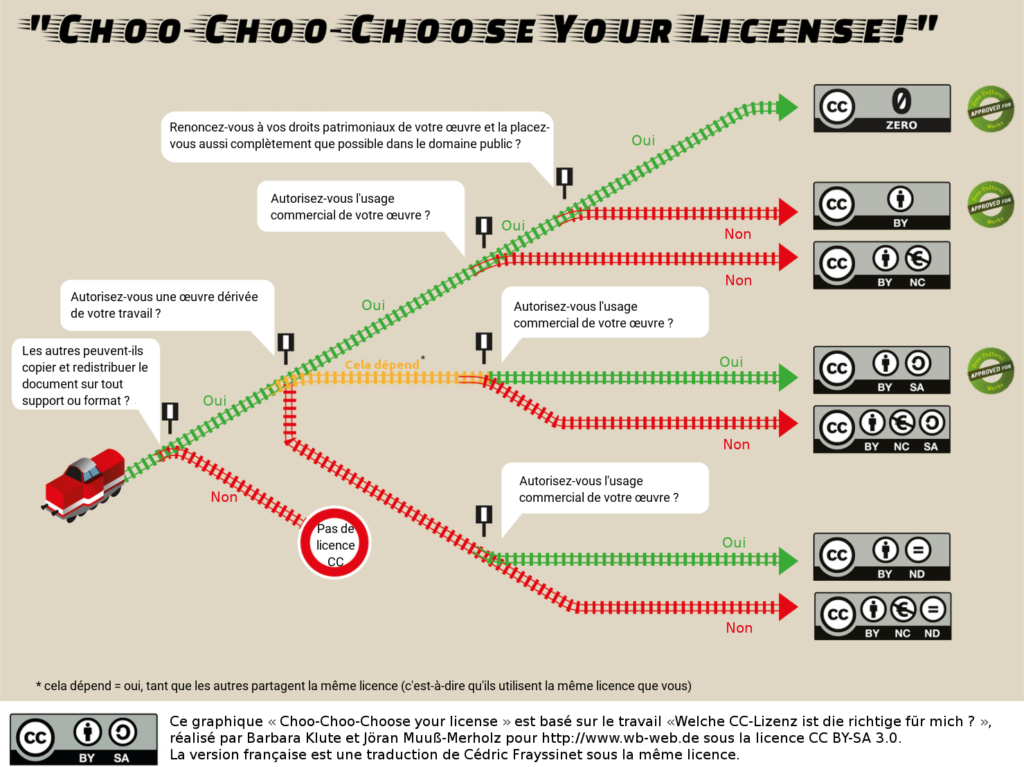
Le footer contiendra un lien vers le site du lycée, et une licence d'utilisation de type Creative Commons (compétence PIX).
Pour vous aider, vous pouvez utiliser l'infographie suivante :
Contenu des pages
La page index.html
Le contenu de cette présente page sera remplacé par votre présentation :
- Nom, prénom. Votre photo.
- Classe.
- Vos trois spécialités.
- Orientation post-bac
- Vos centres d'intérêt (sport, musique, etc...)
Vos nom et prénom sont à indiquer dans la partie header. Le reste occupera
la partie principale de la page. N'oubliez pas de soigner le css.
L'image de votre photographie devra bien sûr se trouver dans le dossier prévu
images/
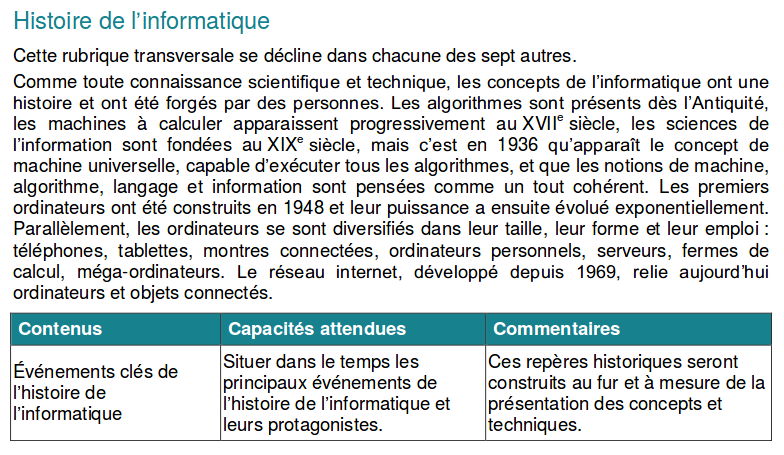
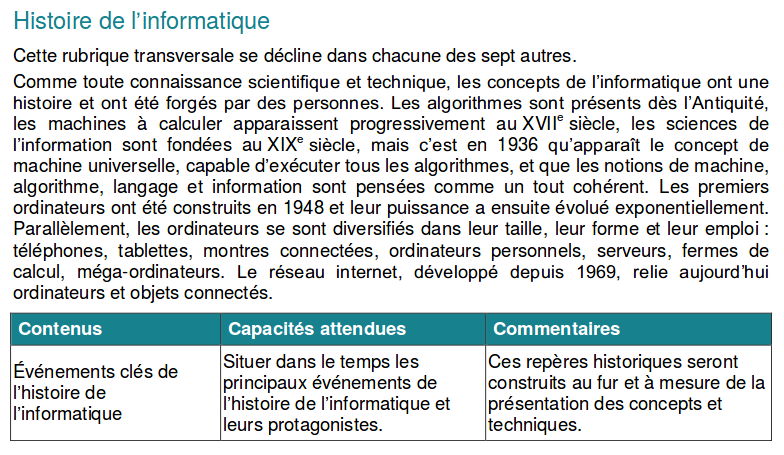
La page histoire.html
Il s'agit d'une page sur l'histoire de l'informatique.
Vous choisirez un thème de l'histoire de l'informatique en lien avec le programme de NSI :

Il sera possible de créer plusieurs pages si vous en ressentez la nécessité
pour un exposé clair.
Vous présenterez également une frise historique (la forme peut être un simple tableau par
exemple, à vous de décider).
Dans cette frise, vous présenterez en priorité les dates en lien avec le thème que vous aurez choisi.
La page sources.html
Cette page contiendra des liens sur les sources utilisées.
-
Les sources pour les points d'histoire. Attention, il n'est pas question de se contenter de copier-coller l'une de ces références.
Croisez les informations et réécrivez avec vos mots.
-
Les sources utilisées pour le code html, css.
Les sources ne doivent pas être uniquement un lien. Pour chaque source,
décrivez brièvement ce qu'elle vous a apporté.