La propriété css grid est une propriété permettant de placer dans la page assez facilement les éléments HTML.
Nous avons vu précédemment display, grid arrive en complément et on pourra aussi
trouver sur le web d'autres propriétés, telles que :
Grid
Analyser le code ci-dessous, et notamment la partie CSS (intégrée exceptionnelement au code HTML).
Modifier les valeurs 1fr 3fr; qui apparaissent
Analyse :
L'élément div de class nommée conteneur est déclaré en display: grid; :
ces fils directs (c'est à dire ici les éléments div de classe nommée item)
seront affichés suivant un principe de grille, ils constitueront les cellules de la grille.
Les descendants suivants par contre (ici par exemple les éléments de type p,
petits-fils du div conteneur) se placent dans la cellule.
Pour l'élément div de classe conteneur, on a déclaré grid-template-columns: 1fr 3fr;.
Cela signifie que chaque ligne de la grille sera constituée de deux cellules,
la première occupant 1/(1+3) = 25% de la largeur du conteneur, la seconde occupant
les 75% restant. Si le div conteneur a par exemple 6 fils directs, on verra 3 lignes
de deux cellules. Tester cela dans cette page.
Une mise en page classique
Voici un exemple simple d'utilisation de display: grid; pour une mise en page classique :
- Analyser ce code HTML qui contient, de manière exceptionnelle, du code CSS à l'intérieur.
- Réaliser quelques modifications pour bien comprendre
Pour être plus à l'aise, vous pouvez copier ce code et le coller dans un fichier HTML.
Emboîter des grilles
Une cellule de grille peut elle-même être une grille. Visualiser par exemple le résultat du code ci-dessous :
Nommer les emplacements
Pour affiner le placement des fils dans la grille, on peut nommer les emplacements. Le nom de l'emplacement se retrouvera dans le css du fils. Si plusieurs emplacements (sur une forme rectangulaire) portent la même lettre, un même fils accupera plusieurs cellules.
Exemple - Visualiser le rendu du code ci-dessous :
Des compléments sur Grid
Il existe de nombreuses ressources sur le Web pour en savoir plus sur les
possibilités de display: grid;
- alsacreation
- MDN
- w3schools
- developpez.com
- une série d'exemples pouvant constituer un modèle pour une mise en page
Synthèse Grid
On vous fournit le code suivant :
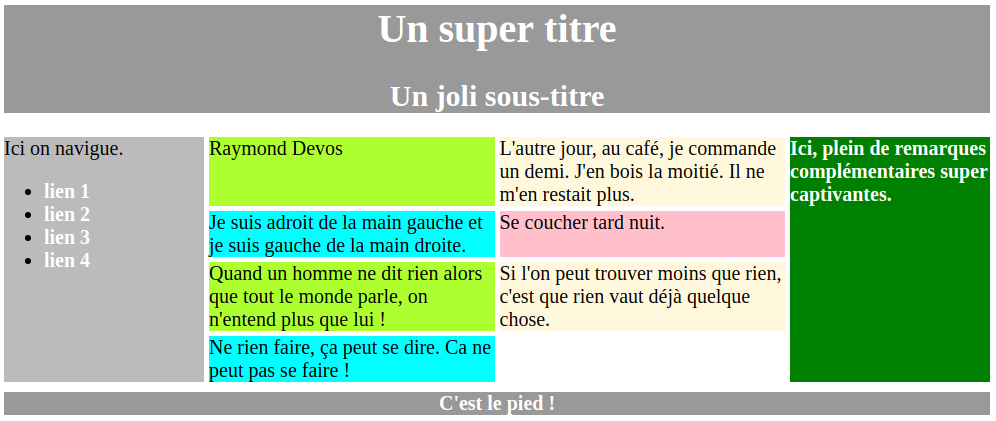
Le but est de reproduire cette mise en page suivante en complétant le contenu
des balises style. Ce travail sera à réaliser sur un fichier HTML
afin de conserver une trace numérique dans votre espace personnel.