Avant de concevoir un site internet dans son ensemble, il faut apprendre à rédiger/composer
une page au format .html. On vérifie que son fichier est conforme
en le validant sur le site du W3C.
Rédiger un fichier au format .html
On rappelle que ce site permet de tester des «petits» bouts de
code. Pour construire une page web complète, il faudra créer un fichier
.html à l'aide d'un éditeur de texte.
Un fichier .html a une structure d'éléments emboîtés appelés
balises.
- Ces balises ont des noms différents selon les informations qu'elles définissent/délimitent.
- Une balise nommée
<balise>marque le début d'une information. Cette partie doit être fermée avec</balise>. - Les balises s'imbriquent dans l'ordre, comme les parenthèses
(ou les crochets) en mathématiques :
- Certaines balises comportent des attributs qui permettent de préciser davantage le
contenu des balises. La valeur de chaque attribut est à indiquer entre guillements :
Page Html conforme
Un fichier .html conforme est composé comme ci-dessous. Les indentations
ainsi que les commentaires ne sont pas obligatoires (ils ne sont pas interprétés par
le navigateur), mais ils permettent de mieux se repérer dans le fichier source.
Par exemple :
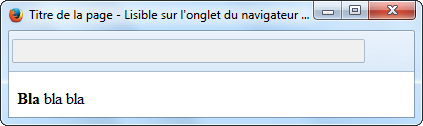
Le fichier écrit ci-dessus donnera l'affichage :

On peut constater que trois types de balises se détachent :
- celles qui définissent des blocs comme
<html>,<head>,<body>et<p>; - les balises en-ligne comme
<strong>, qui s'appliquent à une phrase ou à une partie de phrase ; - et les balises de type marqueur comme
<meta>, qui sont «auto-fermantes».
Explorer le code-source avec le navigateur
Tous les navigateurs internet permettent d'afficher directement le code source du
fichier .html consulté.
Dans le cas du navigateur Firefox, il suffit d'aller dans le menu :
[Outils] → [Développement web] → [Code source de la page]
(ou [Ctrl]+[U]).
Pourquoi ne pas essayer en explorant le code-source de cette page web ?