
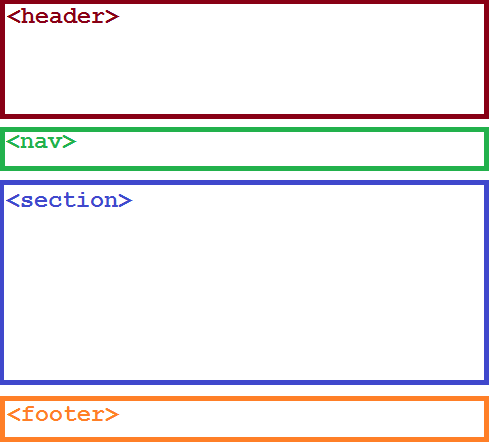
Le Html5 a apporté de nouvelles balises (de type bloc) qui permettent d'harmoniser la structure des pages web. En particulier, il permet de définir pour la partie visible de chaque page :
- un en-tête grâce à la balise
<header>(à ne pas confondre avec la balise<head>...) ; - un menu de navigation dans le site grâce à la balise
<nav>; - la partie rédactionnelle de la page grâce à la balise
<section>qui peut être partagée avec une ou plusieurs balises<article>; - un pied de page grâce à la balise
<footer>.
Il existe d'autres balises et de nombreuses discussions sur le web quant à l'utilisation
correcte des balises <main> (non décrite ici),
<section> et <article>.
Nous n'entrerons pas dans ces polémiques pour simplifier le contenu des exercices.
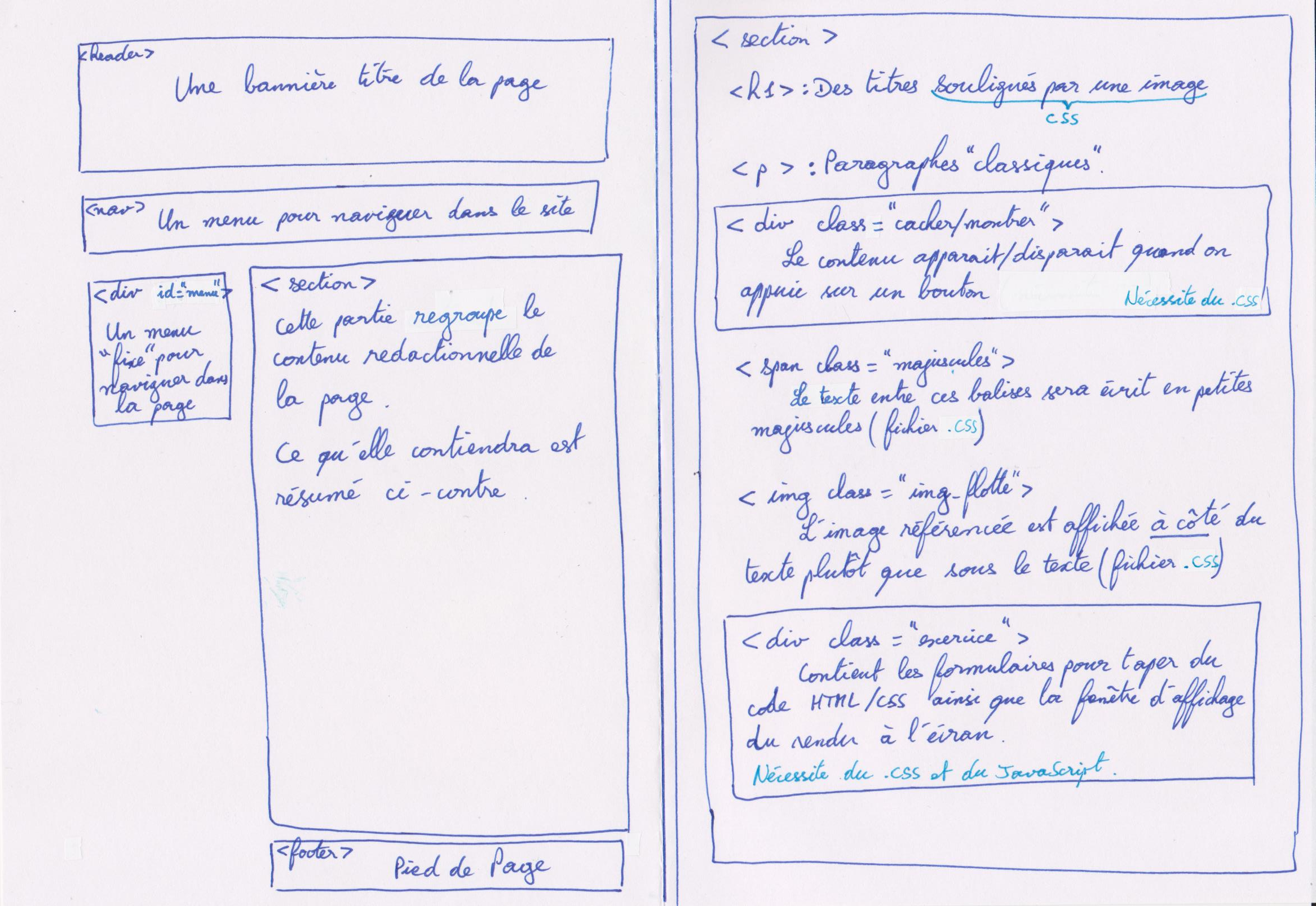
En pratique, on ne se lance pas au hasard pour concevoir une page web ! On prépare un croquis qui permet d'anticiper la structure de la page. Cette structure sera évidemment améliorée au fur et à mesure de la construction de la page (et du site) web, mais elle sera un bon point de départ.
Ci-dessous se trouve un croquis préparatoire du site que vous êtes en train de consulter (l'apparence a bien évolué depuis ce croquis préparatoire).

Ce croquis montre aussi la necessité d'utiliser des
balises universelles
span et div ainsi que des sélecteurs class et
id pour préciser encore mieux les éléments constitutifs de la page web.
Enfin, pour la mise en forme (couleurs, bordures, etc...), ce sera au fichier
.css de la définir.

