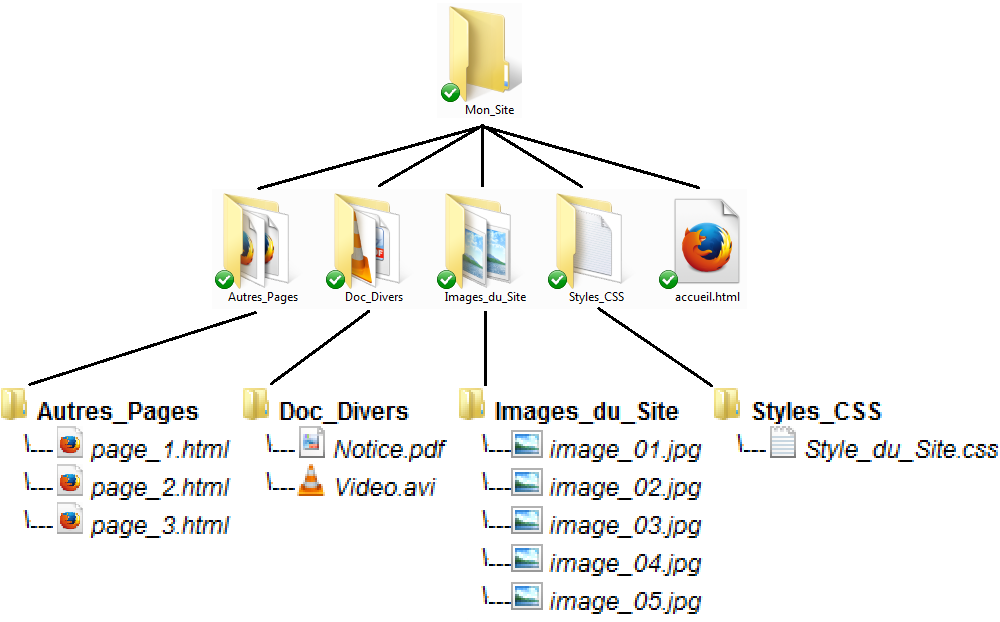
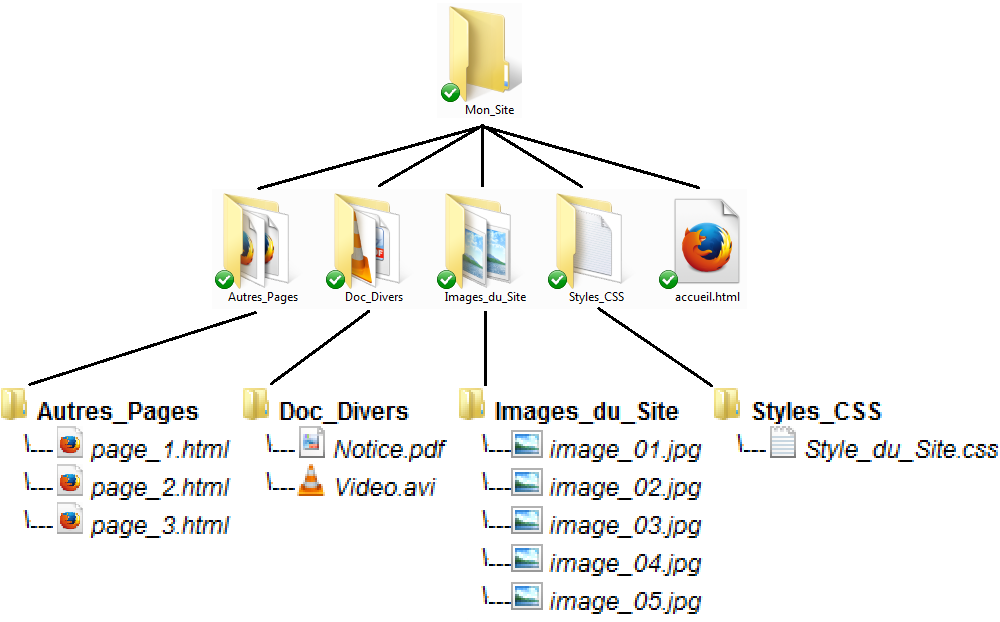
De manière générale, un site internet (voire le web dans son intégralité) peut être
représenté comme un répertoire (un dossier) contenant des fichiers et/ou des dossiers :

Pour «passer» d'une page web à une autre, pour afficher des images sur ces pages ou
pour télécharger des documents à partir d'un site, il faut créer des liens hypertextes
entre ces fichiers en déclarant leur URL (Uniform Resource Locator).
Voici trois balises très utiles en Html qui
prennent pour attribut des URL :
Afficher une image
On utilise <img> qui est une balise marqueur
de type bloc. La syntaxe est :
Lien hypertexte pour se déplacer vers une autre page
<a> désigne une ancre,
c'est-à-dire un lien vers une cible de destination et/ou la cible nommée d'un
autre lien. Cette balise entoure généralement un mot (une image, un paragraphe,
un titre, ...) qui devient le support du lien hypertexte. La syntaxe est :
Lien vers le fichier .css
On importe un fichier (de mise en forme) .css en se plaçant
entre les balises <head> et </head>.
Pour cela, on utilise la balise marqueur <link>
en respectant la syntaxe :