L'élément <table> sert à représenter des tableaux.
Les balises indispensables pour définir un tableau sont :
- les balises
<table>...</table>, de type bloc, qui déclarent la création du tableau ; - les balises
<tr>...</tr>(table row), de type bloc, qui définissent une nouvelle ligne du tableau ; - les balises
<td>...</td>(table data), de type en-ligne, qui définissent une nouvelle cellule du tableau dans la ligne.
Il existe d'autres balises, mais elles ne seront pas forcément décrites ici.
Un premier exemple

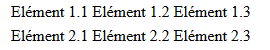
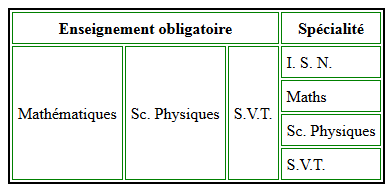
Le code entré ci-dessous sert à obtenir le tableau ci-contre.
Par défaut, les cellules ne sont pas encadrées, les colonnes sont alignées et il y a un
retour à la ligne à chaque nouvelle ligne.

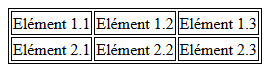
En ajoutant le fichier .css ci-dessous (et en créant le lien adéquat
dans la partie <head> du fichier Html),
on peut finalement afficher les bordures autour des cellules et du tableau :
Lorsqu'une cellule doit servir de titre (en première colonne ou première ligne),
on peut utiliser les balises <th>...</th> au lieu de
<td>...</td>. L'exercice n°1 permettra de travailler cette
situation.
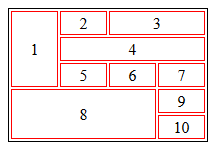
Un second exemple - La fusion de cellules

On peut regrouper (fusionner) des cellules, c'est-à-dire faire en sorte qu'une
cellule occupe plusieurs lignes ou plusieurs colonnes. Pour cela, on affecte les éléments
cellule <td> ou <th> avec les attributs :
rowspan="", à compléter par le nombre entier (y compris la cellule portant cet attribut) de cellules à fusionner en-dessous.colspan="", à compléter par le nombre entier (y compris la cellule portant cet attribut) de cellules à fusionner à droite.