Qu'est-ce qu'un site web ?
Définition :
Définition : Qu'est-ce qu'une page web ?
Une page web est un fichier qui permet de publier :
un contenu (textes, images, vidéos...) : le fond
un style graphique : la forme
Le contenu est écrit en langage HTML (langage à balises dont l'extension du fichier est .htm ou .html)
Le style graphique est écrit en langage CSS (extension du fichier .css)
Le fichier html fait appel par une instruction à un fichier css pour assurer la mise en forme

Méthode : Supprimer la mise en forme d'une page web
Sur le navigateur Mozilla Firefox, on peut faire disparaître la mise en forme d'une page :
Afficher le menu : clic-droit à côté des onglets > Barre de menus
Menu Affichage > Style de la page > Aucun Style
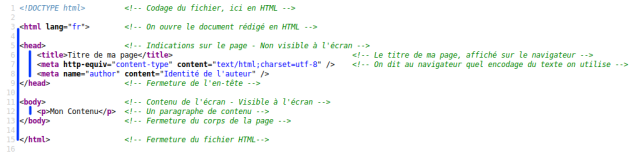
Comment une page web est-elle écrite ?
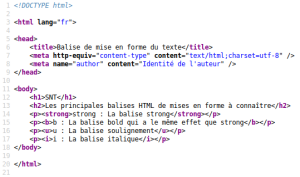
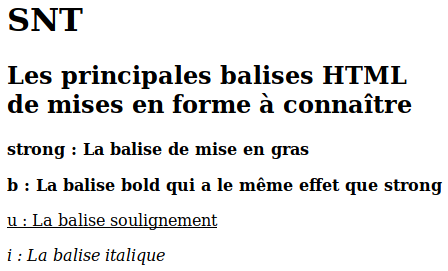
Le code HTML (aussi appelé code source) ci-contre fournit la page ci-dessous dans un navigateur :

On aura remarqué l'usage des balises h1 et h2 qui permettent de déclarer des titres de niveaux 1 et 2. Ces titres ont une mise en forme par défaut. Voyons à présent comment on peut améliorer cette mise en forme de ces titres.
Pour cela, créons un nouveau fichier style_perso.css et enregistrons-le juste à côté de notre fichier .html. On pourra ensuite l'appeler à l'intérieur de notre page HTML avec la ligne suivante (dans la section <head>) :
<link href="style_perso.css" rel="stylesheet" type="text/css" />
Dans le fichier style_perso.css, ajoutons ces quelques lignes :
h1 {color: blue;
}
h2 {font-variant: small-caps;
color: green;
}
strong {background-color: gold;
}
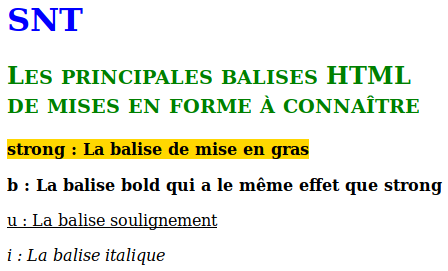
Le résultat sur la page web est immédiat :

Remarque :
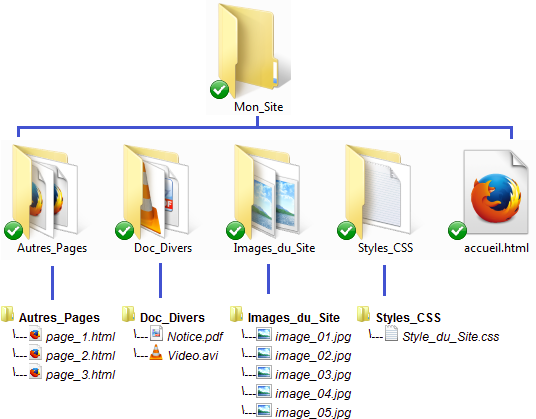
Si le fichier .css est dans un dossier (css par exemple), alors, il faudra mettre ce lien qui permet d'accéder au fichier .css depuis le fichier HTML :
<link href="css/style_perso.css" rel="stylesheet" type="text/css" />
À présent, vous avez toutes les informations pour réaliser votre propre page HTML dans l'activité qui suit.