Cette page se décline en 3 versions
Choisissez l'effet désiré :
Passage en sépia en JavaScript
En photographie, le sépia est une qualité de tirage qui ressemble au noir et blanc, mais avec des variations de brun, et non de gris. La couleur sépia dans le système RVB est S(94, 38, 18).

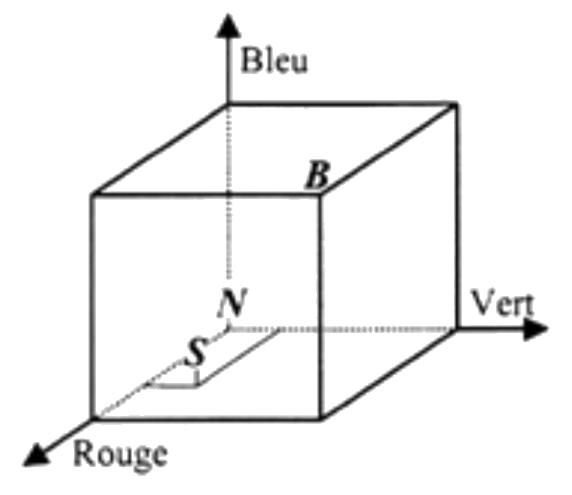
Dans la transformation d'une image couleur en une image en nuances de sépia, on tient compte d'un seuil (0 < $\text{seuil}$ < 255), qui sépare le sépia assombri et le sépia éclairci. La transformation se fait alors pixel par pixel en deux temps. Pour chaque pixel, on calcule d'abord un niveau de gris qui est la moyenne $m$ des intensités de rouge, vert et bleu. Puis, si le gris obtenu est foncé ($m$ < $\text{seuil}$), on le remplace par une couleur du segment $\text{NS}$, couleur d'autant plus proche du noir que $m$ est petit. Si le gris est plus clair ($m$ > $\text{seuil}$), il est remplacé par une couleur du segment $\text{SB}$, couleur d'autant plus proche du blanc B que $m$ est grand.