En Css, il existe de très nombreux pseudo-éléments.
Dans les exercices précédents, les pseudo-éléments :first-of-type,
:last-of-type et :nth-of-type ont permis d'identifier
des éléments en fonction de leur «numéro» dans un conteneur.
Le pseudo-élément :hover permet, quant à lui,
de modifier l'affichage de l'élément ciblé au passage de la souris.
Bac à sable : Survol d'un élément
Ci-contre, on peut choisir quels seront l'image d'arrière-plan de cette boîte ainsi que l'apparence du texte, l'épaisseur et la couleur de la bordure lors du survol de la boîte par la souris.
Code Css :
p:hover { /* Mise en forme lors du survol */
background-image: url=(); /* Chemin relatif */
border: 1px solid #000000; /* Bordure */
font-weight: normal; /* Style du texte */
text-decoration: none; /* Decoration du texte */
}

Les styles Css permettent de mettre
des effets «whaou» avec peu de lignes. Modifier le code
ci-dessous afin d'obtenir le même effet que le survol de l'image
ci-contre.
Le chemin relatif de l'image est css_images/rire.jpg.
- Une piste ?
- Affichage à obtenir ?
- Une solution ?
X doit être remplacé par un nombre :
- Le paramètre
transform: rotate(Xdeg);permet d'afficher un conteneur en lui faisant subir une rotation deXdegrés autour de son centre. - Le paramètre
transition: Xs;applique les modifications de style enXsecondes au lieu de les appliquer instantanément.
J'apprends, je suis content !

Modifier le code Css suivant
afin d'obtenir l'affichage ci-contre. Passer la souris sur
ce paragraphe pour comprendre l'effet réalisé.
Le chemin relatif de l'image est css_images/rire.jpg.
- Une piste ?
- Affichage à obtenir ?
- Une solution ?
- La propriété
display: none;permet de ne pas afficher un conteneur à l'écran,display: block;«transforme» l'élément en contenur de type bloc. - Pour affecter un élément inclut dans un conteneur il suffit de
déclarer les sélecteurs en les séparant par un espace. Par exemple,
p strong {...}affecte uniquement la mise en forme des élémentsstrongcontenus dans des paragraphesp(et pas ceux inclus dans des listes ou autre...).
***
Cet exercice est assez difficile, mais il montre tout le potentiel contenu
à l'intérieur d'une relation Html/Css bien
pensée. La liste ci-dessous est destinée à être un menu avec
un sous-niveau.
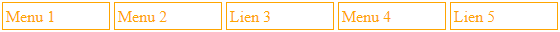
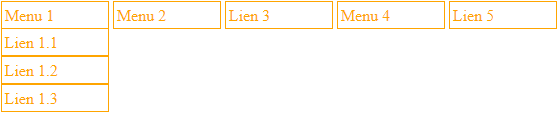
Apporter les modifications nécessaires pour que le rendu soit approximativement
celui des images ci-dessous :
- Affichage par défaut :

- Affichage lors du survol de "Menu 1" :

Le bouton «Affichage à obtenir ?» permet de bien visualiser le rendu final attendu.