Les objets graphiques
Voici les 4 principaux objets que l'on pourra insérer dans nos interfaces graphiques Tkinter :
Le bouton
L'instruction :
nom_bouton = Button(nom_parent, text='...', command=fonction)
affecte un widget Button() à la variable intitulée nom_bouton. Ce bouton se place dans le widget nom_parent (généralement une fenêtre). Le texte ... sera affiché sur le bouton et le clic lancera la fonction fonction .
Exemple : Fermer la fenêtre graphique
Un bouton pourra fermer la fenêtre fenetre si la commande associée est fenetre.quit, de telle sorte :
mon_bouton1 = Button(fenetre,text="Quitter...",command=fenetre.quit)
La zone de texte
L'instruction :
nom_zone = Label(nom_parent, text='BlaBla')
affecte un widget Label() à la variable intitulée nom_zone. La zone de texte se place dans le widget nom_parent (généralement une fenêtre).
Le formulaire
L'instruction :
nom_form = Entry(nom_parent, textvariable=StringVar())
affecte un widget Entry() à la variable intitulée nom_form. Ce bouton se place dans le widget nom_parent (généralement une fenêtre). On peut récupérer le texte entré par l'utilisateur avec la méthode .get()
Méthodes attribuables à ces 3 précédents widgets
configure()
Pour le bouton, la zone de texte et le formulaire, nous pouvons utiliser la méthode .configure() qui modifie le(s) paramètre(s) indiqué(s). Avec text='...', le texte affiché change.
bouton.configure(para=...)
texte.configure(para=...)
formulaire.configure(para=...)
get()
Pour le formulaire, nous pouvons, en outre, utiliser la méthode .get() qui permet de récupérer le texte entré par l'utilisateur dans le champ.
Attention de bien affecter ce texte à une variable...
formulaire.get()
destroy()
Enfin, on peut supprimer l'objet en utilisant la méthode .destroy()
bouton.destroy()
texte.destroy()
formulaire.destroy()
Le Canevas
Les canevas Canvas() sont les widgets les plus « souples » du module tkinter . Ce sont des rectangles orientés par un repère d'origine le coin supérieur gauche et dans lesquels on peut :
Afficher des images et du texte
Tracer des dessins (pixelisés et en 2D)
Animer des figures.

L'instruction :
nom_canevas = Canvas(nom_parent, width=a, height=b)
affecte un widget Canvas() à la variable intitulée nom_canevas. Il aura pour dimensions intérieures a pixels en largeur et b pixels en hauteur.
Tracer dans un canevas
Voici quelques méthodes à appliquer dans un canevas intitulé dessin :
Syntaxe : Tracer un segment [AB]
Les points A et B sont définis par ces coordonnées A(x0 ; y0) et B(x1 ; y1)
dessin.create_line(x0, y0, x1, y1, [option = ...])
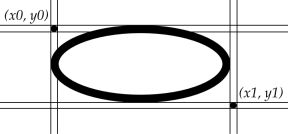
Syntaxe : Tracer un ovale
L'ovale sera défini entre les points de coordonnées (x0 ; y0) et (x1 ; y1)

dessin.create_oval(x0, y0, x1, y1, [option = ...])
La colonne de pixels d'abscisses x1 n'est pas atteinte.
La ligne de pixels d'ordonnées y1 n'est pas atteinte.
Syntaxe : Tracer un rectangle
Le rectangle sera de côtés parallèles aux axes et ayant pour sommets opposés les points de coordonnées (x0 ; y0) et (x1 ; y1)
dessin.create_rectangle(x0, y0, x1, y1, [option = ...])
Comme pour les ovales, la colonne de pixels d'abscisses x1 n'est pas atteinte, ainsi que la ligne de pixels d'ordonnées y1.
Complément : Paramètres optionnels pour line, rectangle et ovale
width est un attribut optionnel d'épaisseur du contour, en pixels
fill est un attribut optionnel donnant la couleur du contenu
outline (sauf pour line) est un attribut optionnel donnant la couleur du contour.
Syntaxe : Incorporer une image GIF
L'image GIF sera chargée par un lien relatif (Cf. HTML) et le coin supérieur gauche aura pour coordonnées (x0 ; y0) et (x1 ; y1)
dessin.create_image(x0, y0, image = PhotoImage(file = 'ma_photo.gif'))
ou
im = PhotoImage(file = 'mon_image.gif') #chargement
create_image(x0, y0, image = im) #méthode
Attention : Et les autres formats d'images (JPG, PNG...) ?
A noter que seul le format GIF est pris en compte par Tkinter ; pour les autres formats, il faudra passer par PIL, le module de gestion des images de Python. Il faudra être très attentif à l'importation des modules car tkinter et PIL ont des bibliothèques de même nom pour les images...
##-----Importation des Modules-----##from PIL import Image, ImageTk
import tkinter as tk
##-----Création de la fenêtre-----##fen = tk.Tk()
##-----Importation de l'image avec PIL et conversion-----##im = Image.open('Logo.jpg')
logo = ImageTk.PhotoImage(im)
##-----Création du canevas et affichage de l'image-----##dessin = tk.Canvas(fen, width = im.size[0], height = im.size[1])
logo1 = dessin.create_image(0,0, anchor = tk.NW, image = logo)
dessin.grid()
##-----Programme principal-----##fen.mainloop() # Boucle d'attente des événements
Méthodes universelles
Syntaxe : Supprimer un item, une figure
Dans le canevas, on peut supprimer une figure avec l'instruction suivante :
dessin.delete(nom_item)
Cette instruction supprime un item (une figure) présent dans le canevas dessin.
nom_item peut prendre pour valeur :
le nom de la variable dans laquelle a été affecté l'item
l'identifiant numérique unique entier id de l'item, qui est le «numéro» de création de cet item dans le canevas (commence à 1)
le tag de l'item, déclaré sous forme de chaîne de caractère comme paramètre lors de la création de l'item (attention, plusieurs items peuvent avoir le même tag ).
ligne = dessin.create_line(x0, y0, x1, y1)
dessin.delete(ligne)
On peut supprimer toutes les figures, tous les items, grâce à l'instruction : dessin.delete(ALL)
Syntaxe : Modifier un item (une figure)
dessin.itemconfigure(nom_item, parametres_a_modifier)
L'accès à l'item se fait de la même manière qu'avec .delete()
La valeur d'un paramètre para d'un item nom_item est obtenu par l'instruction :
dessin.itemcget(nom_item, para)
Syntaxe : Récupérer sous forme d'entier la hauteur actuelle (px) d'un widget :
h = nom_widget.winfo_reqheight()
Syntaxe : Récupérer sous forme d'entier la largeur actuelle (px) d'un widget :
l = nom_widget.winfo_reqwidth()
Syntaxe : Supprimer un widget (et tous ses widgets enfants).
nom_widget.destroy()