Un site web est un ensemble de dossiers et de fichiers, reliés entre eux grâce à des
Liens Hypertextes.
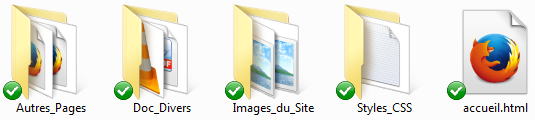
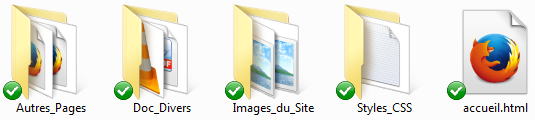
De manière simplifiée, on aura un dossier principal qui contient la page d'accueil du site,
au format Html
(HyperText Markup Language) et plusieurs sous-dossiers :

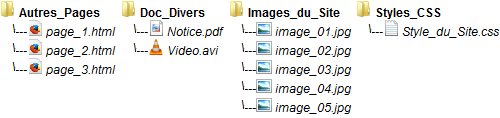
On organise les dossiers pour qu'ils contiennent le même type de fichiers. Par exemple,
- un dossier contient les autres pages du site, au format
Html ;
- un dossier contient la mise en forme de toutes les pages du site, au moyen d'un
(ou plusieurs) fichiers au format
Css (Cascading Style
Sheets) ;
- un dossier contient les images affichées par le site, reliées aux fichier
.html et .css grâce aux
Liens Hypertextes ;
- d'autres dossiers peuvent contenir des vidéos, des documents à télécharger ou des
fichiers Javascript permettant de rendre l'affichage
plus dynamique. Ce format de fichier ne sera pas abordé ici.

Deux Langages pour une page Web
Lorsqu'un appareil numérique (ordinateur, smartphone, ...) se connecte à un site
web, c'est le navigateur internet (Firefox, Safari, Chrome, Edge, etc...)
qui remplit le rôle de «décodeur», de «passerelle» entre le contenu de la
page et sa mise en forme.
 Le contenu de la page est stocké dans un fichier
Le contenu de la page est stocké dans un fichier .html.
C'est en fait un simple fichier texte avec...
- ... une structure de lecture non linéaire (HyperText).
On peut sauter d'une partie du document à une autre, voire à un
autre document...
- ... des indications sur l'articulation logique du document (Markup).
Quel élément est un titre, quelle partie constitue un paragraphe, etc...
Lorsqu'on a terminé de rédiger un fichier, valider en ligne le code .html
grâce au W3C Markup Validation Service permet
d'arborer fièrement le logo
 sur son site.
sur son site.
 La mise en forme de la page est stockée dans un fichier
La mise en forme de la page est stockée dans un fichier .css.
Lui aussi est un simple fichier texte...
- ...qui gère la mise en forme de chacune des pages du site web...
- ...en faisant référence aux articulations logiques du fichier
.html
(titres, paragraphes, ...) pour personnaliser leur apparence (couleur,
positionnement, ...)..
Ce titre doit être de couleur verte, ce paragraphe doit être en italique, etc...
Lorsqu'on a terminé de rédiger un fichier, valider en ligne le code .css
grâce au W3C CSS Validation Service
permet d'arborer fièrement le logo
 sur son site.
sur son site.
- Comment supprimer la mise en forme d'une page web ?
Pour comprendre l'importance du fichier
.css, on peut cliquer
ici pour ouvrir la page actuelle
dans un nouvel onglet mais sans
.css (
sous Firefox, on
obtient le même résultat avec le menu [Affichage] → [Style de la page] →
[Aucun style]).
Concevoir une page Web
Un simple bloc-note suffit pour écrire les fichiers .html et .css.
Toutefois, utiliser un éditeur de texte avec coloration syntaxique permet
de travailler plus confortablement.
Pour illustrer ce cours, on utilisera :

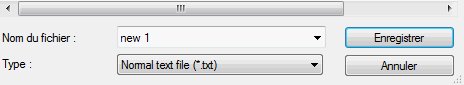
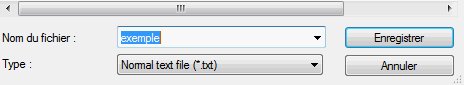
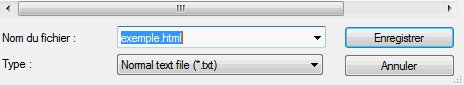
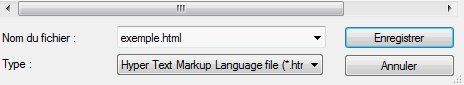
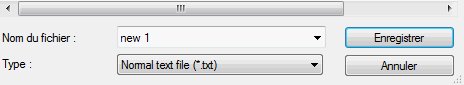
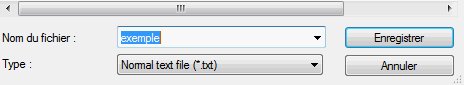
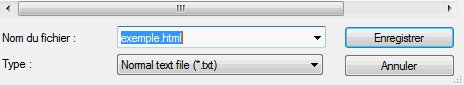
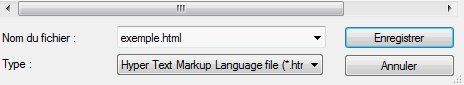
Tout nouveau document avec cet éditeur est un fichier texte «classique» au
format .txt. Pour bénéficier de la coloration syntaxique, il faut
l'enregistrer sous un nouveau nom en lui attribuant le format .html ( ou
.css selon les besoins) :

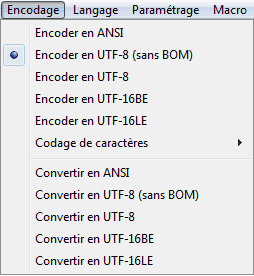
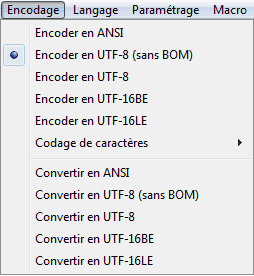
Attention, pour que les accents soient bien pris en charge, il est impératif
de configurer Notepad++ en mode UTF-8 (sans BOM) dans le menu
[Encodage].
Vérifier que Firefox est bien le navigateur par défaut en double-cliquant
sur un fichier .html nouvellement créé ; sinon, clic droit sur le fichier et
[Ouvrir avec...]...
Utiliser ce site pour écrire du Html
Ce site est «interactif».
Il simule la conception d'un fichier
(.html ou .css) ainsi que l'affichage correspondant
dans un navigateur.
-
Ci-dessous se trouve une fenêtre interactive. Modifier le texte écrit afin de
visualiser ce qu'il se passera à l'écran pour l'utilisateur (le consultant)
du site. :
-
Le texte entré est interprêté et affiché quasi-instantanément en-dessous.
Ce site permet donc de s'exercer en testant de petits morceaux de code .html
et/ou .css afin de voir rapidement les affichages correspondants. Pour concevoir
des pages complètes, il faudra utiliser un éditeur de texte comme décrit dans le paragraphe
précédent.
Plan du cours