Ma première page HTML
Mise en place de l'environnement de travail de notre site web
Méthode :
Dans un premier temps :
créez un dossier SNT dans votre répertoire personnel (s'il n'a pas déjà été crée avant),
à l'intérieur, créez un dossier Web (qui correspond au thème SNT),
puis créez un dernier dossier Activite_1 dans ce dossier Web.
Attention, on prendra soin de ne pas mettre d'espaces et d'accents dans notre arborescence de fichiers et dossiers.
Dans le dossier Activite_1, créez 2 dossiers :
medias
css
Enfin, copions le code HTML ci-dessous (petit bouton, en haut à droite de la fenêtre, Sélectionner le texte brut pour le copier) dans le logiciel Geany. Enregistrons-le dans le dossier Activite_1 et nommons-le index.html
<html>
<head>
<title>Mon Film Préféré</title>
</head>
<body>
<p>Ce document a été réalisé par VOTRE NOM ET PRENOM</p>
<h1>TITRE DU FILM</h1>
<img src="" /> <!--affiche du film (à insérer durant l'activité) -->
<br />
Informations générales
Année de Sortie : <br />
Réalisateur : <br />
Acteurs Principaux : <br />
Genre : <br />
Résumé
<!--utiliser la balise paragraphe <p> -->Bande-Annonce du Film
<!--à insérer durant l'activité -->Sources des informations et médias
</body>
</html>
Une fois copié et enregistré, exécutez ce fichier avec le navigateur.
Avec Geany, on pourra utiliser la touche fonction F5. Cela lancera la navigateur et affichera votre fichier index.html.
Premières modifications du fichier index.html
Analyse du fichier
Dans un premier temps, analysez le fichier et sa construction, les différentes balises <h1>, <br />. On remarque que TITRE DU FILM est entouré de la balise <h1>, correspondant au titre de niveau 1.
Méthode : Mise en forme de quelques portions de textes
Cette page sera composée d'un gros titre (le titre du film) puis de 4 titres de niveau inférieur. Pour ces 4 derniers, on utilisera la balise <h2>
On pourra aussi mettre en évidence, avec la balise <strong>, les différents items de la partie Informations générales.
Modifiez le texte Ce document a été réalisé par VOTRE NOM ET PRENOM et TITRE DU FILM
Ajoutez les balises <h2> </h2> à Informations générales, Résumé, Bande-Annonce et Sources...
Ajoutez les balises <strong></strong> aux 4 items des Informations générales :
Année de sortie,
Réalisateur,
Acteurs principaux
Genre.
Enregistrez votre travail puis faire F5 dans votre navigateur pour rafraîchir la page. Admirez votre premier travail.
Compléter les informations
À l'aide des sites web du début de page, renseignez les différentes informations de la page.
Méthode : Ajouter une image à notre page
Depuis un site web, télécharger le fichier image du film en faisant un clic-droit dessus Enregistrer l'image sous... Enregistrez ce fichier dans le dossier médias crée précédemment.
Nommez cette image affiche.jpg, ou affiche.png ou encore affiche.webp selon le format initial du fichier image.
Pour ajouter une image dans une page HTML, il faut utiliser la balise <img src= ... />. La ligne de code, déjà présente dans le fichier index.html, est la suivante :
<img src="chemin vers l'image" />
chemin vers l'image est le chemin à fournir à partir du fichier HTML. On explique ci-dessous ce qu'est le "chemin vers l'image".
Complément : Lien vers une ressource
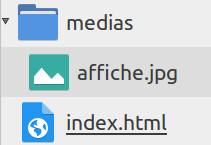
Voici la structure actuelle de notre site web où le fichier affiche.jpg est contenu dans medias :

Il faut donner le chemin pour aller de index.html à affiche.jpg qui est contenu dans le dossier medias. Ce chemin s'écrit :
medias/affiche.jpg
Remarque : si le fichier affiche.jpg avait été enregistré à la racine du site (à côté de index.html), on aurait mis la ligne de code suivante :
<img src="affiche.jpg"/>
Ajoutez l'affiche à votre page web en ajoutant la ligne de code HTML adéquate. Faites vérifier par votre enseignant.
Si votre affiche est trop grande, on peut demander au navigateur de réduire sa largeur en pixels (width) ou sa hauteur en pixels (height).
À noter que sur le web, ce n'est pas une très bonne pratique car cela peut consommer beaucoup d'espace et l'image sera donc longue à être téléchargée. Cette problématique est abordée tout au long de l'année dans les Thèmes 'Data' et 'Photographie Numérique'.
Ainsi, on pourra ajouter width dans notre ligne de code comme ceci :
<img src="chemin vers l'image" width="taille en pixels" />
État actuel de votre page
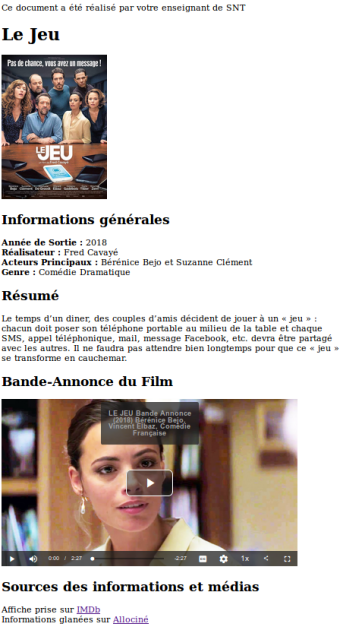
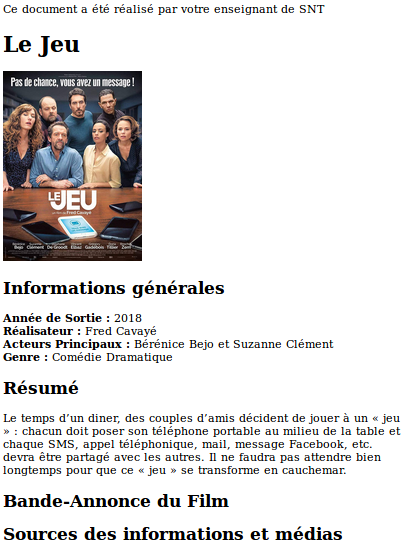
Si vous avez suivi les indications correctement, vous devriez obtenir une page qui ressemble à celle-ci :

Intégrer du contenu distant
Ce qui est chouette avec le web, c'est que l'on peut intégrer du contenu issu d'un autre site. Nous allons intégrer la bande-annonce, la vidéo donc, à notre page.
Ce n'est pas plus compliqué qu'un simple copier-coller. Prenons l'exemple du site Youtube, il suffit de cliquer sur le bouton Partager puis <Intégrer>, sélectionner le code qui commence par <iframe> et le coller sous notre titre bande-annonce.
Attention, bien cocher la case : Activer le mode confidentialité avancé.
Le code ressemble à cela :
<iframe width="560" height="315" src="https://www.youtube.com/...></iframe>
Vous remarquerez que l'on peut jouer sur la taille de la vidéo affichée et quelques paramètres, toujours en anglais.
Créer des liens hypertextes
On l'a vu précédemment, les liens hypertextes sont la base du Web. Voyons comment réaliser ces liens avec du HTML. Un lien permet simplement de se déplacer vers une autre page HTML.
<a> désigne une ancre, c'est-à-dire un lien vers une cible de destination. Cette balise entoure généralement un mot (une image, un paragraphe, un titre, ...) qui devient le texte 'support du lien' hypertexte.
La syntaxe est :
<a href="adresse_du_lien_hypertexte">support_du_lien</a>
Dans la partie Sources des informations et médias, ajouter le ou les site·s où vous avez pris vos informations et l'affiche en créant un lien vers le ou les site·s en question.
Enregistrez, vérifiez et montrez le résultat à votre enseignant. Vous devriez obtenir une page comme cela :
Et si je veux mettre un peu de couleurs ?
Ok, le rendu précédent n'est pas très fun, c'est le rendu par défaut des différentes balises ; on va donc ajouter une feuille de styles à notre page afin de la personnaliser à notre goût. Pour cela, copiez le code ci-dessous :
body {background-color: pink;
}
h1 {color: blue;
}
h2 {font-variant: small-caps;
color: green;
}
strong {background-color: gold;
}
Coller ce code dans un nouveau document Geany puis enregistrez-le dans le dossier css précédemment crée, et nommez-le MesStyles.css
Il ne reste plus qu'à rajouter le lien (attention au chemin, prenez exemple sur le lien de votre image...) dans le bloc <head> de notre page HTML en utilisant le cours. Visualisez le rendu en le montrant à votre enseignant puis personnalisez-le à votre guise en modifiant le fichier MesStyles.css
Vous trouverez de nombreuses références sur les styles sur Internet mais le plus simple sera d'utiliser cette page.
Pour aller plus loin...
Vous avez terminé et c'est validé par votre enseignant ? Pas de panique, vous pouvez :
rajouter des puces en utilisant ce cours
rajouter des pages à votre site (autre film, 2è volet du film...)
...