Un fichier .html est un fichier texte dont les informations décrivent et
organisent le contenu des pages. Les balises du fichier sont interprêtées
(ceci est un titre, ceci est un paragraphe, ceci est une image, etc...) puis la
page est affichée par le navigateur internet.
Balises de type bloc
Il faut que le fichier contienne au minimum la balise bloc <html>.
Les éléments de blocs sont, par défaut, affichés les uns en-dessous des
autres. Ils peuvent contenir d'autres blocs, des éléments en-ligne et/ou des marqueurs.
Balises de type en-ligne
Les balises de type en-ligne doivent être à l'intérieur d'un bloc.
Les éléments en-ligne sont, par défaut, affichés les uns à côté des
autres. Ils peuvent contenir d'autres éléments en-ligne.
Balises de type marqueur
Ces balises se suffisent à elle-mêmes, elles n'ont ni contenu, ni balise fermante. Elles
indiquent, par exemple, un saut à la ligne ou l'affichage d'une image.
Pour en savoir plus sur les images, il faudra consulter les pages du menu
Arborescence.
Balise <head>
Cette balise «bloc» contient de nombreuses informations qui ne sont pas
affichées à l'écran mais qui permettent de préciser, entre autres, le nom de l'auteur,
le titre à afficher dans l'onglet du navigateur et/ou le lien vers le fichier
.css qui indiquera la mise en page/mise en forme générale de la page.
Voici un exemple correct d'en-tête pour un fichier .html :
Balise <body>
Ce bloc se place sous le bloc <head>, il contient les éléments
affichés par le navigateur internet.
Les exercices de ce site permettent d'entrer du code Html
dans un formulaire et d'avoir en-dessous une prévisualisation directe de ce qu'affichera
un navigateur. Ces formulaires ne permettent pas de créer directement un fichier
.html.
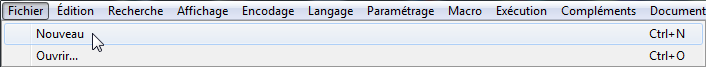
Pour créer un fichier indépendant, il suffit d'ouvrir un éditeur de texte,
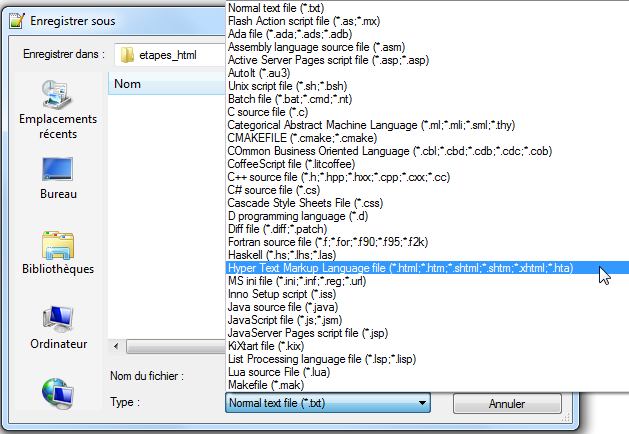
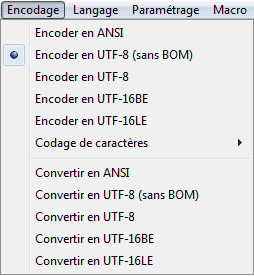
de copier/coller le texte entré dans le formulaire, de sauvegarder sous un nom ayant pour
extension .html puis de double-cliquer sur le fichier ainsi créé afin de voir
le résultat dans son navigateur préféré (comme indiqué en
page d'accueil).
La démarche complète sera donnée sous forme de «tutoriel» dans
l'exercice n°2.
Compléter le code nécessaire entre les deux balises <body> et
</body> afin d'avoir une prévisualisation qui ressemble à l'image
ci-dessous (le copier/coller ne fonctionnera pas sur l'image, les pointillés sont
à remplacer par son nom).

- Une indication ?
- Une autre indication ?
- Une solution ?
- Un paragraphe s'écrit entre les balises
<p> et
</p> ;
- Un passage à la ligne est spécifié par la balise marqueur
<br>.
Attention, il vaut mieux distinguer plusieurs paragraphes plutôt que multiplier les
retours à la ligne...
Enfin, plusieurs parties du texte sont mises en valeurs grâce à des balises en-ligne :
<strong>...</strong> ;
<em>...</em> ;
<code>...</code> ;
<sup>...</sup>.
Cliquer sur le bouton «Affichage à obtenir ?» pour voir apparaître une
fenêtre popup permettant de visualiser l'affichage final qu'il faudra obtenir.
Repérer et corriger toutes les erreurs de syntaxe dans le code ci-dessous.
Cliquer sur le bouton «Affichage à obtenir ?» pour voir apparaître une
fenêtre popup permettant de visualiser l'affichage final qu'il faudra obtenir.
Cet exemple montre qu'un éditeur avec coloration syntaxique permet de repérer
quelques-unes des erreurs que peut contenir un fichier .html.
Pour être encore plus rigoureux, prenez le réflèxe d'utiliser
le site de validation du W3C...
A l'aide d'un éditeur de texte, créer un fichier simple .html, nommé favoris.html
(enregistré dans le dossier perso du serveur, dans un dossier NSI/) avec pour contenu les informations suivantes :
-
Nom et Prénom en gras
-
Le texte suivant : Sites utiles en NSI